jQuery and jQuery UI, part 2
More Fun Info
Nathan Hull
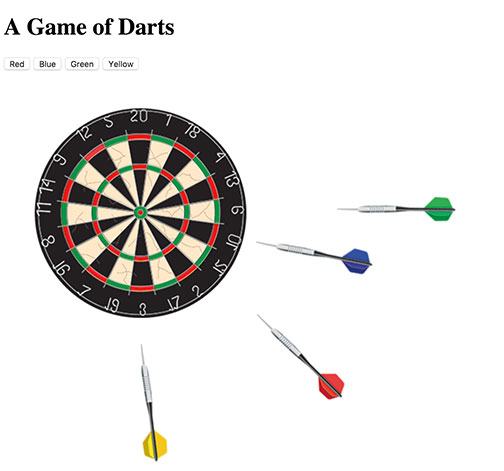
Animating an Image on a Button Click
<script> $(document).ready(function(){
$("#throwRed").click(function() { $( ".dart1" ).animate({ left: "-=50", top: "-=50"}, 500); }); /*end throwRed.click */
}); /* end #document ready function */</script> ...
<input type="button" id="throwRed" value="Red" /"><img class="dart1" src="pix/dart1.png" style="position: absolute; top:430px; left: 350px;">
See the code run
jQuery Animate documentation
More jQuery Animate Examples
The animation will only run when the button is pressed. So, in this example, there is a button called "throwRed" which will trigger the jQuery action.

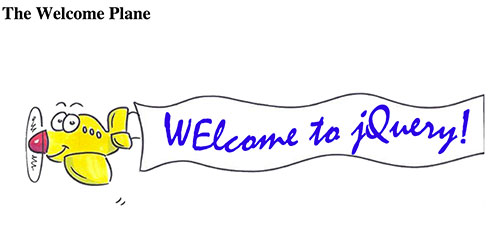
Animation on Load
$(document).ready(function(){
$(window).load(function(){ $( ".theplane" ).animate({ left: "-=2500", top: "-=10" },4500); }); /* end window.load */
}); /* end document.ready */
...
<img class="theplane" src="pix/airplane_intro.png" style="position: relative; top:50px; left: 1250px;">
See the code run
jQuery Load documentation
More jQuery Load Examples
You can run any jQuery or jQuery UI function immediately upon the completion of the page loading. You simply enclose your code within the
$(window).load(function(){
}); /* end window.load */
function. Here, we place the animate code for the plane. Note the plane is placed off the page to the right in its IMG tag, and that the animation brings it off to the left when it is done.

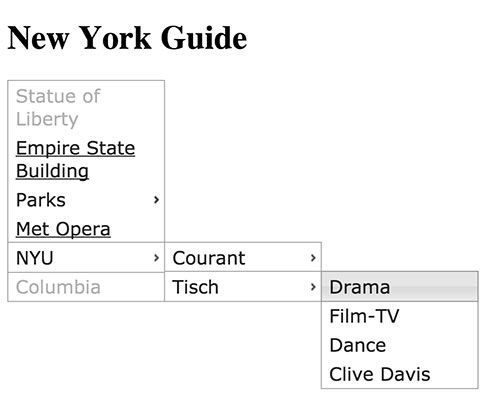
jQuery UI Menu
<script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <link rel="stylesheet" href="http://www.jqueryui.com/resources/demos/style.css">
<style> .ui-menu { width: 150px; } </style>
<ul id="ny_menu"> <li class="ui-state-disabled">Statue of Liberty </li> <li><a href="http://www.esbnyc.com" target="_blank">Empire State Building</a></li> <li>Parks <ul> <li class="ui-state-disabled">Gramercy Park</li> <li><a href="http://centralparknyc.org" target="_blank">Central Park</a></li> </ul> </ul> <script>
$( "#ny_menu" ).menu(); </script>
See the code run
jQuery UI Menu documentation
More jQuery UI Menu Examples

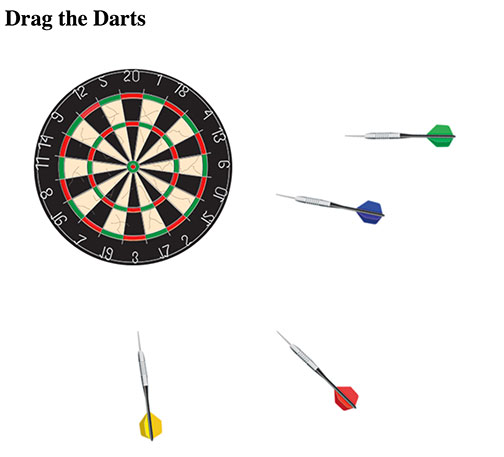
jQuery Draggable Image
<script> $(function() { $( ".moveit" ).draggable(); }); </script> .....
<div class="moveit" STYLE="position:absolute; TOP:480px; LEFT:400px;" class="ui-widget-content"> <img src="pix/dart1.png"> </div>
See the code run
jQuery UI Draggable documentation
More jQuery UI Draggable Examples
In this example, we have simply created a class called "moveit" which applies "draggable". Then any image that we want to become draggable has that class applied to it.
If you read through the jQuery UI Documentation
, you will find many other functions which
are equally easy to use.

Go back, and read Part One of our Tutorial
or, go back and read the assignment.