jQuery Assignment
jQuery and jQuery UI
Assignment 8 -
Web Design - CSCI-UA.00004 - Summer 2016
Nathan Hull
In this assignment, we will use the jQuery and jQuery UI libraries to create interactive Web Pages
jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML.
jQuery's syntax is designed to make it easier to navigate a document, select DOM (Document Object Model) elements, create animations, and handle events. jQuery also provides the capability to extend its functionality with plug-in libraries. One of the most important of these is jQuery UI (user interface).In general, jQuery makes using JavaScript easier, but it does not completely replace the need to understand or be able to program in JavaScript. In this assignment, we will show you a few simple things you can do in jQuery and Jquery UI without the need of additional programming. Note that the "Web Programming" Class (CSCI-UA.0061) spends a great deal of time examining JavaScript and jQuery in considerable depth.
First, read through our jQuery Brief Introduction and the second half of the Intro. It will tell you how to create a program using jQuery and/or jQuery UI. It also goes through some examples, and gives you links to various resources
The Two Parts to the Assignments
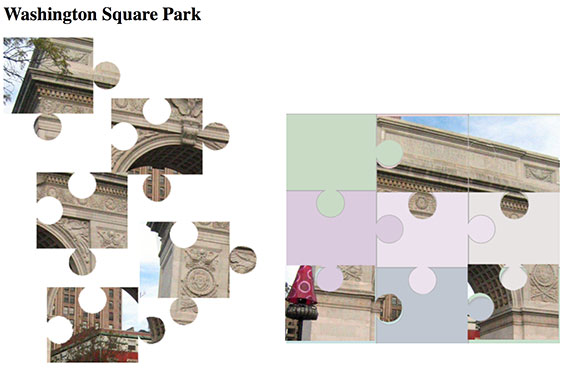
You are to create two pages which are linked with a jQuery menu. Both pages should animate a jigsaw puzzle which you make out of a New York scene. The minimum number of pieces to the puzzle is six pieces.
When you load the First Puzzle page, the pieces of the puzzle are distrbuted around the page. All but one piece should move to their final "Solved" position except for one piece. That final piece is controlled by four buttons: Up, Down, Left, and Right. Each of these buttons obviously moves the puzzle piece a small distance. Use the jQuery "animate" function to solve this puzzle. Also, make certain that the puzzle piece is placed such that the puzzle can actually be solved.
The Second Puzzle page should allow you to solve the same puzzle by simply dragging all the pieces to their final position. It should use the jQuery UI "draggable" function.
Here is a screenshot of a possible solution to the second "Draggable" page:

Submitting Your Assignment
Publish your project on the i6 web server.
Send the URL for your jQuery assignment on your i6 account.
A compressed archive of your website files including all your HTML, CSS and images should be posted to NYU Classes.
Grading
- An original NYC Puzzle and pieces (2 pts)
- A jQuery UI Menu for the two puzzle pages (2 pts)
- A First page that moves the pieces into position upon load using jQuery Animate (2 pts)
- Also on the First page: four buttons which move a final puzzle piece up, down, left and right (2 pts)
- A Second Page which allows you to drag the puzzle pieces to solve them. This should be accomplished using the jQuery UI "Draggable" Function. There should be an outline in the background that shows you where the pieces should go. (2 pts)
