jQuery and jQuery UI
Introduction
Nathan Hull
Linking to the CDN (Content Delivery Network)

In our Bootstrap assignment, we downloaded Bootstrap and jQuery and installed them locally.
This time, we will instead link to a CDN which will serve jQuery and jQuery UI to our viewers for free.
The CDN we will use is Google, but many other companies also provide this service.
(If you would like to install jQuery locally, download it from jquery.com. Likewise, you can download jQuery UI from jqueryui.com. Both sites also have many examples, tutorials, and tips.)
Below is a very simple example that can also serve as a template for our other examples. Simply copy the code into your text editor, save it as test1.html, and load it into a browser!
(If you would like to install jQuery locally, download it from jquery.com. Likewise, you can download jQuery UI from jqueryui.com. Both sites also have many examples, tutorials, and tips.)
Below is a very simple example that can also serve as a template for our other examples. Simply copy the code into your text editor, save it as test1.html, and load it into a browser!
jQuery Sample and Template
<html>
<head>
<title>jQuery demo</title>
<!-- Link to both jQuery and jQuery UI -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
</head>
<body>
<h2> <a href="http://www.nyu.edu">NYU</a> <br>
<a href="http://cs.nyu.edu">CS Dept.</a> </h2>
<script>
$("a").click(function(event){
alert("As you can see, you are about to follow the link");
});
</script>
</body>
</html>
See the code run
The DOM (Document Object Model)
You'll find lots of references in JavaScript and JQuery to "The DOM".
It's not so mysterious as it might sound. An exact definition says that it is
"a cross-platform and language-independent convention for representing
and interacting with objects in HTML, XHTML, and XML documents.
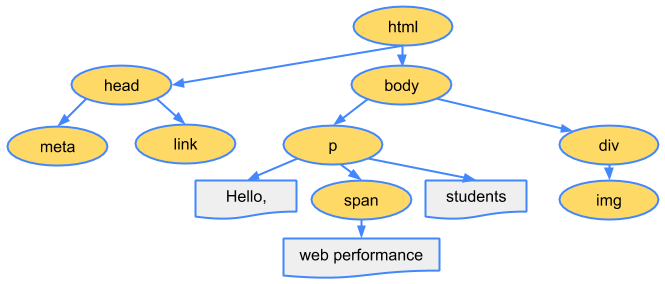
The nodes of every document are organized in a tree structure,
called the DOM tree. Objects in the DOM tree may be addressed and manipulated
by using methods on the objects."
But, in reality, the DOM is just a tree made up of all the elements of your web page, and thus accessible through JavaScript.
But, in reality, the DOM is just a tree made up of all the elements of your web page, and thus accessible through JavaScript.

Basic jQuery Syntax

The jQuery syntax is tailor made for selecting HTML elements and performing some action on the element(s).
Basic syntax is: $(selector).action()
• A $ sign to define/access jQuery • A (selector) to "query (or find)" HTML elements • A jQuery action() to be performed on the element(s)
Examples:
$(this).hide() - hides the current element.
$("p").hide() - hides all <p> elements.
$(".test").hide() - hides all elements with class="test".
$("#test").hide() - hides the element with id="test".
A Second jQuery Example
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
</head>
<body>
<h3>Make the following paragraphs vanish!</h3>
<p>Click this and make it disappear!</p>
<p>This will vanish also!</p>
<p>One, more and it's all gone!</p><script>
$("p").click(function(){
$(this).hide();
});
</script></body>
</html>
Let's examine the code on the left in some detail.
First, it has a link only to jQuery - which is all we'll need for this basic example. Secondly, we have placed the jQuery script at the end of the HTML to insure that the page loads before the script itself. If we want to place the jQuery script in the header, we'll have to do some additional work to make certain that jQuery waits until the page is ready.
Looking at the script itself, in brief it defines a 'function' - a small program within your program. It First declares itself as jQuery with the '$'. The ('p') says to attach the following condition ONLY on HTML </p> tags. (So, they'll be the only ones affected.) Next, the .click defines what condition to look for. Then, the (function(){ code states that all the statements within the braces are to execute when the condition occurs, i.e., when you click on a paragraph. Here, of course, there is only one statement executed: $(this).hide(); which hides THIS paragraph. That is, whichever paragraph you click.
Finally, the }); must be the last statement to finish enclosing the function's code.
Note that this will NOT affect the h3 line - It's not within a </p> tag. Copy the code yourself, or try it out here!
If you'd like to see more examples, there are many similar ones on the w3schools web site.
First, it has a link only to jQuery - which is all we'll need for this basic example. Secondly, we have placed the jQuery script at the end of the HTML to insure that the page loads before the script itself. If we want to place the jQuery script in the header, we'll have to do some additional work to make certain that jQuery waits until the page is ready.
Looking at the script itself, in brief it defines a 'function' - a small program within your program. It First declares itself as jQuery with the '$'. The ('p') says to attach the following condition ONLY on HTML </p> tags. (So, they'll be the only ones affected.) Next, the .click defines what condition to look for. Then, the (function(){ code states that all the statements within the braces are to execute when the condition occurs, i.e., when you click on a paragraph. Here, of course, there is only one statement executed: $(this).hide(); which hides THIS paragraph. That is, whichever paragraph you click.
Finally, the }); must be the last statement to finish enclosing the function's code.
Note that this will NOT affect the h3 line - It's not within a </p> tag. Copy the code yourself, or try it out here!
If you'd like to see more examples, there are many similar ones on the w3schools web site.
See the code run
A Second jQuery Example (redone)
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
// Wait until the HTML loads
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
}); /* end p.Click */
}); /* end document.ready */</script>
</head>
<body>
<h3>Make the following paragraphs vanish!</h3>
<p>Click this and make it disappear!</p>
<p>This will vanish also!</p>
<p>One, more and it's all gone!</p>
</body>
</html>