This
assignment will create an initial web page for you at
http://i6.cims.nyu.edu/~netid - Soon you will
update this page, but for the time being we
just want to establish your
page and verify that your page is out
there!
Note: If you have trouble with your i6 password, it can be reset here: https://cihms.nyu.edu/webapps/password/reset
Hostname: i6.cims.nyu.edu
login: your NYU Home Netid
Password: the password that we have given you
Here is the i6 account
information you will need to post web pages to your site in later steps on this page:
Web Folder/directory: public_html (This
is the folder on i6 accounts that will serve
files to the web. All html
and image files should be uploaded into this
folder to be viewed on the web)
Web page address/URL: http//i6.cims.nyu.edu/~netid
If you forget
your password, please advise your instructor.
Login for the first time and change your password by using these
instructions.
These instructions are for the
Mac:
1. Double-click on
Terminal (which is available on OS X)
2. At the command line, type in ssh
netid@i6.cims.nyu.edu or ssh i6.cims.nyu.edu -l netid so you will be logged in under your
netid.
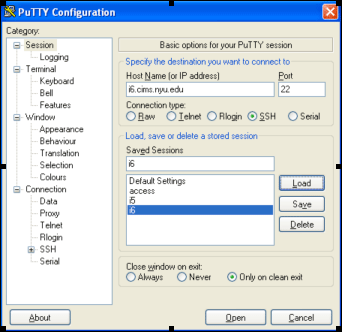
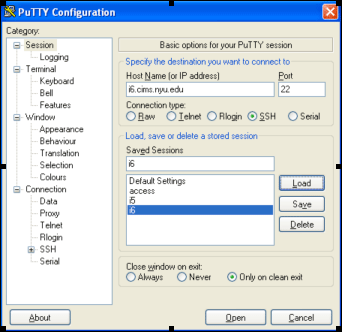
On the PC, open
"Putty": (Available from ITS)
- type in the name of the host which is
"i6.cims.nyu.edu"
in this case
- Select "SSH"
- Click "Open".

If this is the first time you are
logging in, your password is the on the handout given to you in class.
If you have problems logging into your
i6.cims.nyu.edu account, please inform your instructor ASAP.
PART
TWO:
You are now logged in to your
"home directory".
Type the following at the UNIX system prompt (which
is represented here by the "$" sign). Do not type
the "$".
$ passwd [ and follow the instructions to change the password to one of your choice ]
$ exit
PART
THREE:
Next, you need to post a webpage with your name in the title and body.
Here is a sample webpage to start:
<html>
<head>
<title>--> Your Name goes here--> </title>
</head>
<body>
<p> --> Your Name and any other text you would like goes here --> </p>
<hr />
<em>More information to follow ... </em>
</body>
</html>
Use TextEdit or TextWrangler on the MAC or Notepad or Notepad++
on the PC to type in or copy the HTML text above and then enter your name into the title and the body of the page.
Also note that some people are also using the new editor Brackets which is available for both PC and Mac.
Save the file as "index.html" and test it
in a browser
locally to make sure it looks ok (using FILE / OPEN ... in your browser).
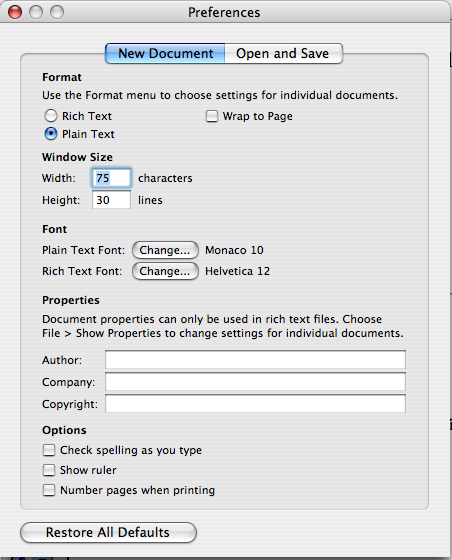
Note about using TextEdit on Mac
OS X: select Preferences and click on plain text so that you see your web pages in text format:
PART FOUR
Use an SFTP program (available from ITS) or check here for Fugu
for the MAC or WinSCP 3.5
application for Windows to upload or transfer
your "index.html" web page
file to your i6 remote server. Note that the ITS Mac labs have Fetch installed and you can use the NYU site-wide license to install Fetch on your Mac for free.
Make sure that you upload the file into the
"public_html" folder on your server.
Check to see
if your page is ok on the server using
the browser of your choice by looking at:
http://i6.cims.nyu.edu/~netid
PART
FIVE:
Post the URL to "NYU Classes" for your instructor and grader.
GRADING
This assignment is pass/fail.
- Student?s Web page, with their name, has been set up at the URL they provide
For further information about your i6 account
contact your instructor or go to http://cims.nyu.edu/webapps/content/systems/resources/i6