Hostname: i6.cims.nyu.edu
login: your NYU Home Netid
Password: the password that we have given youHere is the i6 account information you will need to post web pages to your site in later steps on this page:
Web Folder/directory: public_html (This is the folder on i6 accounts that will serve files to the web. All html and image files should be uploaded into this folder to be viewed on the web)
Web page address/URL: http//i6.cims.nyu.edu/~netidIf you forget your password, please advise your instructor.
Login for the first time and change your password by using these instructions.
These instructions are for the Mac:
1. Double-click on Terminal (which is available on OS X)
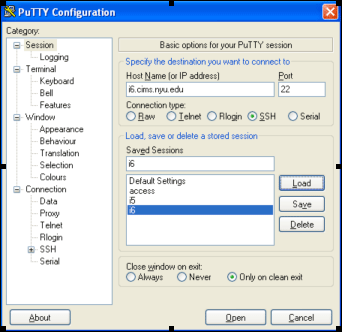
2. At the command line, type in ssh netid@i6.cims.nyu.edu or ssh i6.cims.nyu.edu -l netid so you will be logged in under your netid.On the PC, open "Putty": (Available from ITS)
- type in the name of the host which is "i6.cims.nyu.edu" in this case
- Select "SSH"
- Click "Open".
If this is the first time you are logging in, your password is the on the handout given to you in class.
If you have problems logging into your i6.cims.nyu.edu account, please inform your instructor ASAP.